Conditional display in Publish is used to switch out visuals based on slicer actions. The visuals are placed inside a "mini-tabs" layout container; this is a container consisting of a number of tabs. A different visual can be added to each tab, and then the display can be determined by assigning a slicer and slicer action to each visual. When mini-tabs are used in Publish, the tabs themselves are hidden (since there is no user interaction). So when the publication is exported or scheduled, the visual corresponding to the given slicer selection will be rendered in the container - effectively delivering conditional display of content in the same page canvas real estate.
- Click here to read how to configure Slicer Actions
Note: this feature is not available in the Community Edition.
How to Configure Conditional Display
Add Mini-Tabs
The mini-tab tool is a layout tool that uses a tabbed container to display multiple visualizations and other assets. The container features tabs; a single asset can be added to each tab, and a single tab can be displayed at any one time.
You can display tabs manually, by selecting the required tab from the context menu; or conditionally, by assigning a slicer to the visuals in each tab, and then using a dynamic distribution to target each display to different users.
Add Content to Mini-Tabs
Start by adding the mini-tab layout tool to the page; click the mini-tab button from the canvas menu (red arrow below). The slide will be highlighted blue; click anywhere on the slide to place the container there.

To add an item to the mini-tabs, drag the required visualization or asset onto the required tab.
To move the asset from the mini-tab container to somewhere else on the canvas, drag it or select it and use the clipboard tools from the Present ribbon or context menu.
To delete an asset from the container, right click on it and select Delete from the context menu. Alternatively, right click on the mini-tabs and click Delete Tab Content form the context menu.
Edit Mini-Tabs Layout
By default, the mini-tabs container consists of 2 tabs; you can add and remove tabs as needed. You can also change the tab names, delete content from a given tab, and choose which tab to display while in edit mode.
- Add New Tab: add a new tab to the container.
- Delete Tab: delete the currently displayed tab.
- Delete Tab Content: delete the content item on the currently displayed tab.
- Edit Tabs: edit the tab name and display (this is only visible from the mini-tabs context menu).
- Select Tab: display the selected tab; this is required to add or remove content from the tab.

Mini-Tab Settings
When the mini-tab container is selected, various formatting options will be enabled from the Component ribbon. As usual, you can edit the captions. You can also adjust the mini-tab settings (red highlight below).

- Border Type: set the border for the tabs.
- Full Box: display a border around the entire visual and its tab.
- None: disable the border.
- Border: set the border color.
- Border Width: adjust the border width.
Here, a full box border was selected and the color and width changed:

And here, the border was disabled:

Conditional Display Actions
Start by adding a slicer, and creating an interaction from the slicer to each visual in the mini-tabs container. Right click on the slicer and select Actions from the context menu.

The Actions panel (shown below) will open.

- Action List: Select, add, or delete the action (red highlight below).
- Action Settings: From the Action Settings (green highlight below) name the action, select the relevant mini-tab container, and choose Simple or Advanced.
Simple Actions
Make sure you choose Simple from the Action Settings panel.
Jump to tab
Define the rules for the action from the Jump to Tab panel (blue highlight below).
- Jump By: choose tab name or tab number.
- Default Tab: the tab that should be displayed if no other tab is selected.
The table displays the values in the slicer, and the tabs in the min-tab container. Set the tab that should be displayed for each slicer value. When that slice is selected, the corresponding tab will be displayed.
For instance, in this example, Tab 1 will be displayed when Australia is selected, while Tab 2 will be displayed when Japan is selected, and tab 3 will be displayed when France is selected.
Lastly, click the green Apply button to apply save the action and apply it to the slicer.
Advanced Actions
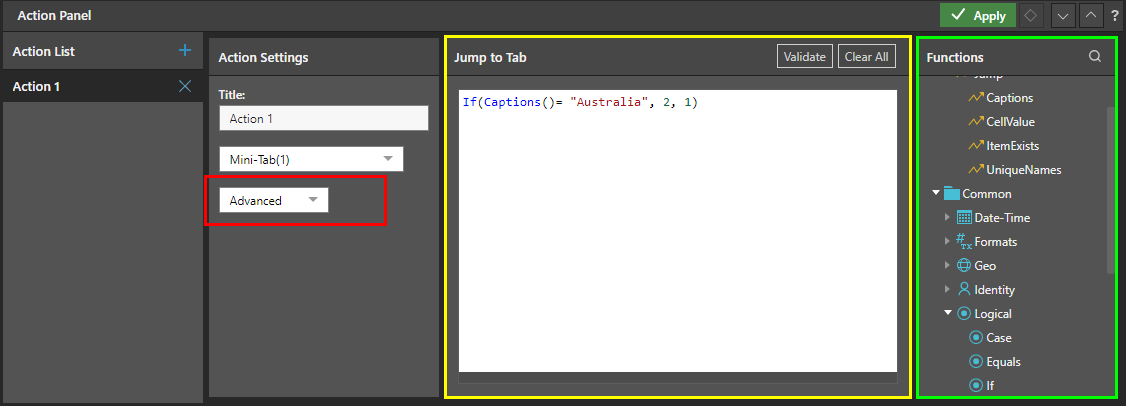
Ensure you choose Advanced from the Action Settings panel (red highlight below).
Jump to Tab
Use the PQL Functions library (green highlight below) to write an expression in the Jump to Tab window (yellow highlight). Click Validate to test your expression, then click the green Apply button to apply save the action and apply it to the slicer.

In this example, the Captions function is placed inside an If statement. When United Kingdom is selected from the slicer, Tab 3 will be displayed. When any other slicer element is selected, the default tab (Tab 1) will be displayed.
If(Captions()= "United Kingdom", 3, 1)

In this example, the Captions function is inserted into a Switch statement. When United States or Canada is selected from the slicer, Tab 2 will be displayed, and when United Kingdom is selected, Tab 3 will be displayed.
When any other item is selected from the slicer, the default tab (Tab 1) will be displayed.
Switch(Captions(), "United States", 2, "Canada", 2, "United Kingdom", 3, 1)

Print and Export
From the Slicers tab of the Print & Export dialog, choose the slicer selection to apply. When the publication is exported, the tab containing the visual that shares an interaction with the given slice will be rendered.
- Click here to learn about printing and exporting publications.
Scheduling
Schedule the publication as usual; the slicer selection will determine which tab will be rendered when the publication is exported.
- Click here to learn about publication scheduling.